2015年9月10日
ホームページを作ろう! はじめましょう!
こんにちは、甘いお菓子が大好きな弊社システム担当の鈴木です…
ホームページや社内システム制作、パソコンの修理やトラブル対応まで、日夜まったりと頑張り中です。
ブログ投稿は、いままでは「車載PCを作るよ!」シリーズでしたが…
今回は少し脱線して「ホームページを作ろう!」をテーマに書いてみたいと思います。
???「ホームページを作る…???」
???「どうやって?」
???「難しそう!」
いいえ!簡単なんです!
Windowsについているメモ帳のような、文字を入力して保存できるソフトがあれば、誰でも作れるんです!
この「ホームページを作ろう!」シリーズ(シリーズ物になってる…)では、
ホームページの基本から、最終的にはインターネットに公開できるようになるのを目指したいと思います。
???「そんなん、いらんわ!」
そう言わずに、ホームページを作る予定がなくても、知っているとブログの記事を書くときに、
標準のエディタではできない小技が使えるようになったりしますよ。
では、はじめましょう!
???「おい!いらんて…」
手順
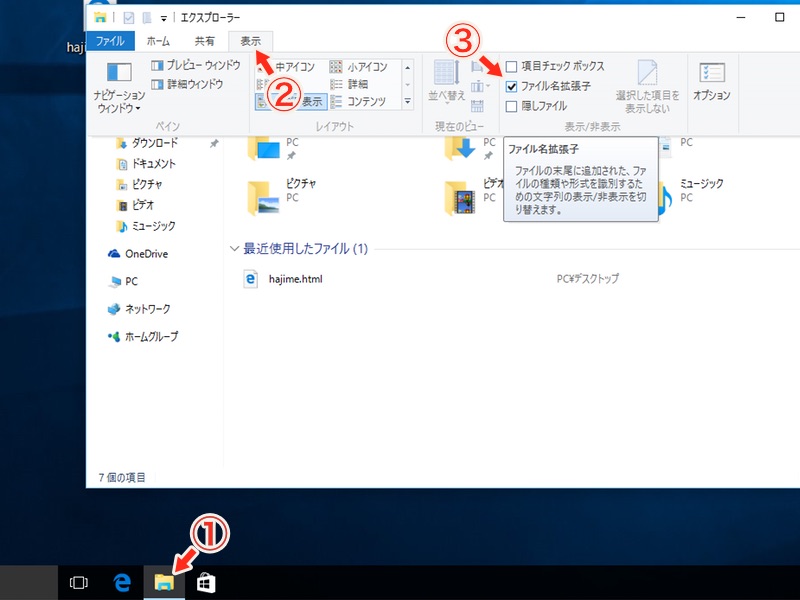
1.Explorerを開きます。
←の①のアイコンをクリックするか、
キーボードで[Win]+[E]キーを押します。
2.表示タブ(画像②)をクリックします
3.ファイル名拡張子(画像③)のチェックを入れます。
拡張子が表示されていないと、拡張子の変更ができないのです…不便ですね!
???「…」
これで準備ができましたので、いよいよ次回からホームページを作り始めましょう!
???「…お、おぅ」
次回「ホームページを作ろう! とりあえず作ってみよう!」へつづく…のです!




 0
0