こんにちは、犬猫では猫派の弊社システム担当の鈴木です…
少し涼しくなって来たような気がする今日この頃、皆様いかがお過ごしでしょうか?
前回「ホームページを作ろう! はじめましょう!」では、ホームページ作成の準備をしました。
今回は、ホームページを作って表示してみましょう!
???「そんな、突然言われても…」
大丈夫!簡単ですよ〜
???(ホントかな?)
それでは作っていきましょ〜
???「はい!?」
???「いきなりホームページを作れと言われても、何をどうすれば良いのか解りません!」
そうですね!
ブラウザ(IEとか)でホームページを見る時、ブラウザは指定されたURL(http://〜)を元に、インターネット上のサーバを探して、そこにあるファイルを読み込んで表示しています。
そのファイルの中身はHTMLという言語で書かれています。
テキストファイルで拡張子は「.html」です。
それでは、ブラウザに読み込まれる為のファイルを作ってみましょう!
作る場所はどこでも良いのですが、今回はデスクトップに作ります。
デスクトップでマウスの右ボタンをクリックすると表示されるメニューより「新規作成」→「テキストファイル」を選択します。(左上画像)
中身が空のテキストファイルができるので名前を変更します。
ここで(.txt)が見えていない場合は、前回した準備が出来ていないので確認してみてください。
今回は「hajime.html」にしてみました。
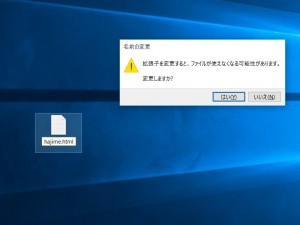
拡張子を変えても良いか確認されるので「はい」を選択します。(左下画像)
 それでは、作ったファイルをマウスでダブルクリックしてみましょう!
それでは、作ったファイルをマウスでダブルクリックしてみましょう!
拡張子が「.html」のファイルは通常ブラウザに関連付けられているので、ブラウザが起動するはずです。
???「真っ白ですが!」
そうなんです、ファイルの中身が空のままですから、表示されたページも空(真っ白)なのです。
???「…!」
次回はファイルの中身(ホームページの中身)を作ってみましょう!
???「…は、はいっ!」
次回「ホームページを作ろう! 神よページに中身を与えたまえ!」へつづく…のです!







 0
0