ご無沙汰しておりました、
最近太ももの太さが気になってスクワットに励んでいる鈴木です。
前回の投稿より1年近く経ってしまいました。
その間に色々なことがありました…
(Webページを作ろう!…の記事はだいぶ下の方です。)
健康診断で、「太りすぎ!痩せなさい!」と言われたり、社員旅行もありました…
今更なのですが、今年の社員旅行の帰り道に弊社会長より、
○もう少し練習した方が良いね
○もっと高音まで綺麗に出るといいね
と、アドバイスを頂きましたので頑張ることにしました。
何の話かというと、唄…。そう、カラオケです。
高音どころか全ての音域で声が綺麗に出てないですけど、
とりあえずボイトレ本を買ってトレーニングしたり、会社の行き帰りに車の中で練習したり…
でも、自分の声って自分が聴いている声とはだいぶ違うようで、
いくら唄っても、録音してチェックしながらでないと練習にならないそうです。
そこで、何かいいアプリが無いかなと探していたら、練習にちょうどいいアプリを見付けました。
その名も「無料カラオケ採点!カラオケJOYSOUND+」です。
アプリの宣伝ではありませんが、無料でも1日に1曲だけ何度でも歌って採点してくれます。
課金(360円/月)すれば何曲でも歌い放題で録音もできます(ここ重要!)
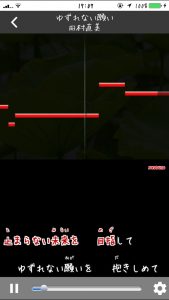
早速マイクを繋いで練習開始!
 音程のバーが出てきて、自分の声の高さも表示されるので、ズレが一目でわかります。 音程のバーが出てきて、自分の声の高さも表示されるので、ズレが一目でわかります。これは練習になる?きっとなるに違いない! それにちょっと楽しい気がする! |
|
 採点結果が出ました… 採点結果が出ました…なんか点数結構高いような…採点は結構甘めかもしれません。 全国での順位も表示されています。 |
 練習になりそうなので、課金して何曲か歌ってみました。 練習になりそうなので、課金して何曲か歌ってみました。
えっ、選曲がおかしいですか? |
唄って録音してチェックしてまた唄って…しばらくこれで練習頑張ってみたいと思います。
さて、前回の「ウェブページを作ろう!HTML?タグ?って何?美味しいの?」では、
HTMLとかタグとか出てきていました。
今回はちょっと彩ってみましょう。
前回のファイルは…
[code language=”html”]
<html>
<head>
</head>
<body>
こんにちは!
</body>
</html>
[/code]
でした、もう昔すぎて覚えていないですね、すいません。
秋らしく彩りを添えるには、スタイルというものを指定してあげる必要があります。
[code language=”html”]
<html>
<head>
</head>
<body>
こんにちは!<span style="color:red;">秋ですね!</span>
</body>
</html>
[/code]
spanとかよくわからないタグが出てきました。
これは文字とかを囲ってスタイルを指定したりする時に使います。
ここでは文字のcolor(色)をred(赤色)に指定しています。
スタイルを指定するときは、
指定する属性(今回は色):指定する値(今回は赤色);
というようにCSSという言語で指定します。(また何か出てきた…
見事に彩られましたね!
皆様にも素敵に彩られた秋が訪れます様に!
次回に続く…?



 0
0