こんにちは、もうすぐ夏休みですね![]() …私は違いますが☠、システム担当の鈴木です。
…私は違いますが☠、システム担当の鈴木です。
先日、愛知県の最高峰!「茶臼山」へ行ってきました。
芝桜は終わっていましたが、人が少なくてよかったです。
今回は、前回の記事末筆で、「次回はちょっと役に立ちそうなお話…のお話です。
みなさん、YouTubeの動画お好きですか?
私は、面白い動画や、仕事(?)の参考になる動画も沢山ありますのでよく見ています。
動画の中にはYouTubeのサイト以外で、
企業や個人のブログの記事に動画が挿入されている事もよくありますね![]()
最近、弊社のブログでもYouTubeの動画が記事の中に挿入されていることが増えてきました。
そんな動画を観ていると、再生が終わった後に「関連動画」が表示されることがあります😲
↓こんな感じで…
自分の記事の中で、「関連」しているかどうかはわかりませんが、自分とは関係ない動画が表示されたり再生されてしまうのは気持ちが良くありませんよね?
そんな時には、こちらの「関連動画コナーズ」を今なら特別価格で…(違います![]()
YouTubeの動画を再生後に「関連動画」を表示しない方法を、
利用しているブログがWordpress(ブログソフトウェア)を使用している場合の方法を紹介します。
(グーグル先生に聞くとすぐに教えてもらえますが…
 YouTubeのサイトで
YouTubeのサイトで
1.YouTubeのサイトで、動画の下にタイトルがありますが、その少し下に[共有]というタブがあるのでクリック
2.表示された[埋め込みコード]のタブをクリック
3.プレビューの下にある「動画が終わったら関連動画を表示する」のチェックを外す
(チェックをクリックする度にプレビューの上にあるテキストボックスの中身が変化します。動画のURLに?rel=0がついたり消えたりしています。
URLに?rel=0を追加すると関連動画が表示されないようです。
4.プレビューの上にあるテキストボックスの中身を全部コピーする
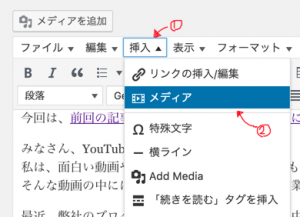
2.表示されたメニューから[メディア]タブをクリック
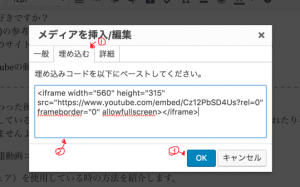
4.テキストエリアにYouTubeのサイトでコピーしたテキストを貼り付ける
(貼り付け後に[一般]タブで大きさとかの指定もできます。
5.[OK]をクリックする
これでスッキリ「関連動画」の表示されなくなるはずです😊
↓結果は…
注)この方法(挿入メニューから)で動画を挿入するとテーブルの中にも動画が入れられます。
| 春日井店 | 一宮22号店 |
どうでしょうか?
少しでも「役にたったよ〜」という方がいれば嬉しいです![]()
それでは、また次回の記事で…👋😀




 0
0