こんにちは、年始の決起集会でみんなに「大きくなった?」と言われて…の、システム担当の鈴木です。
少し前に、弊社ブログで「三千盛」なるお酒が美味しいとの情報がありました、
気になってしょうがなかったので、お取り寄せしてしまいました![]()
スパークリングは苦手なので、しぼりたて純米大吟醸を注文しました。
早速飲む〜![]()
まず香り、フルーティな香りで私好みの香りです![]()
次に味は、後味に少し渋みが残る気がしましたが、すっきりと飲みやすくて美味しくいただけました![]()
前回の「ウェブページを作ろう!もうすぐ秋ですね、ちょっと彩ってみませんか?」では文字の一部に色をつけました、ファイルは、
[code language=”html”]
<html>
<head>
</head>
<body>
こんにちは!<span style="color:red;">秋ですね!</span>
</body>
</html>
[/code]
でした。
ここで使われている <span> というタグは、インライン要素というものです、インライン要素は文章の一部に対してゴニョゴニョするときに使います。
HTMLの要素にはもう一つ、ブロックレベル要素というものがあります。ブロックレベル要素は簡単にいうと、グループ(枠?囲み?)みたいな感じです。
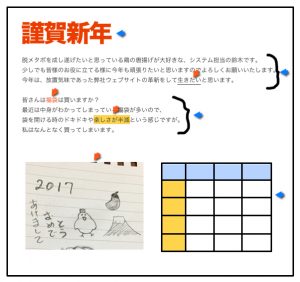
イメージ図
青矢印がブロックレベル要素
見出し、段落、表、リスト、フォームの枠、など
赤矢印はインライン要素
文字のデコレーション、画像、フォームの項目、など
ブロックレベル要素の中にブロックレベル要素やインライン要素は作れますが、インライン要素の中にブロックレベル要素は作ってはいけない事になっています。
インライン要素は幅とか高さの指定は効きません。ブロックレベル要素の前後は改行されてしまいます。
それでは試して見ましょう。
[code language=”html”]
去年は<span style="height:50px; border:1px solid green; background-color:yellow; color:red;">申年</span>でした。
今年は<p style="height:50px; border:1px solid green; background-color:yellow; color:red;">酉年</p>です。
[/code]
↑の結果は↓の様になります。
— ここから
去年は申年でした。
今年は
酉年
です。
— ここまで
申年がインライン要素、酉年はブロックレベル要素です。
仕様通りに、インライン要素の高さ(height)は無視されて、ブロックレベル要素の前後には改行が入ってしまいました。
Webページ作りでは、ブロックレベル要素を上手く使えると綺麗にレイアウトができる様になります。
次回に続く…




 0
0